Chicha

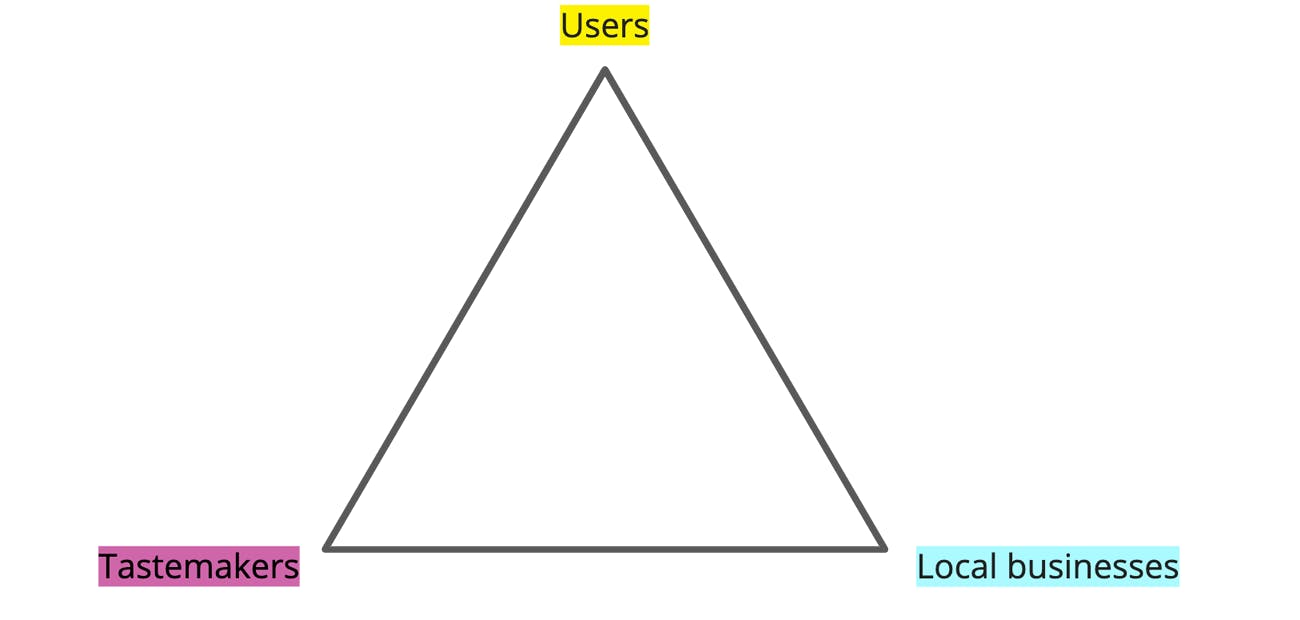
The world is littered with the bodies of dead “things to do” startups (Sosh, YPlan, etc.). Solving event discovery is hard, something I know from my project Miniguide, a digital guide to Barcelona. A successful events discovery app needs to connect three groups of people:

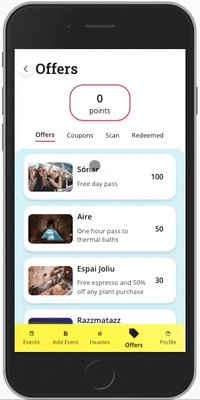
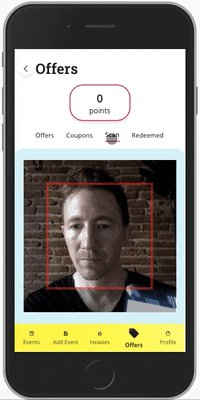
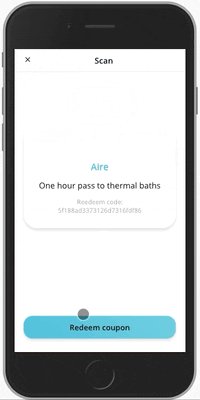
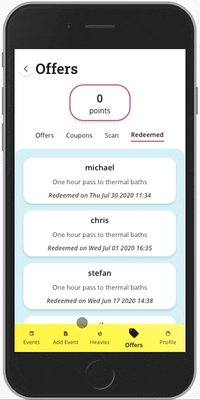
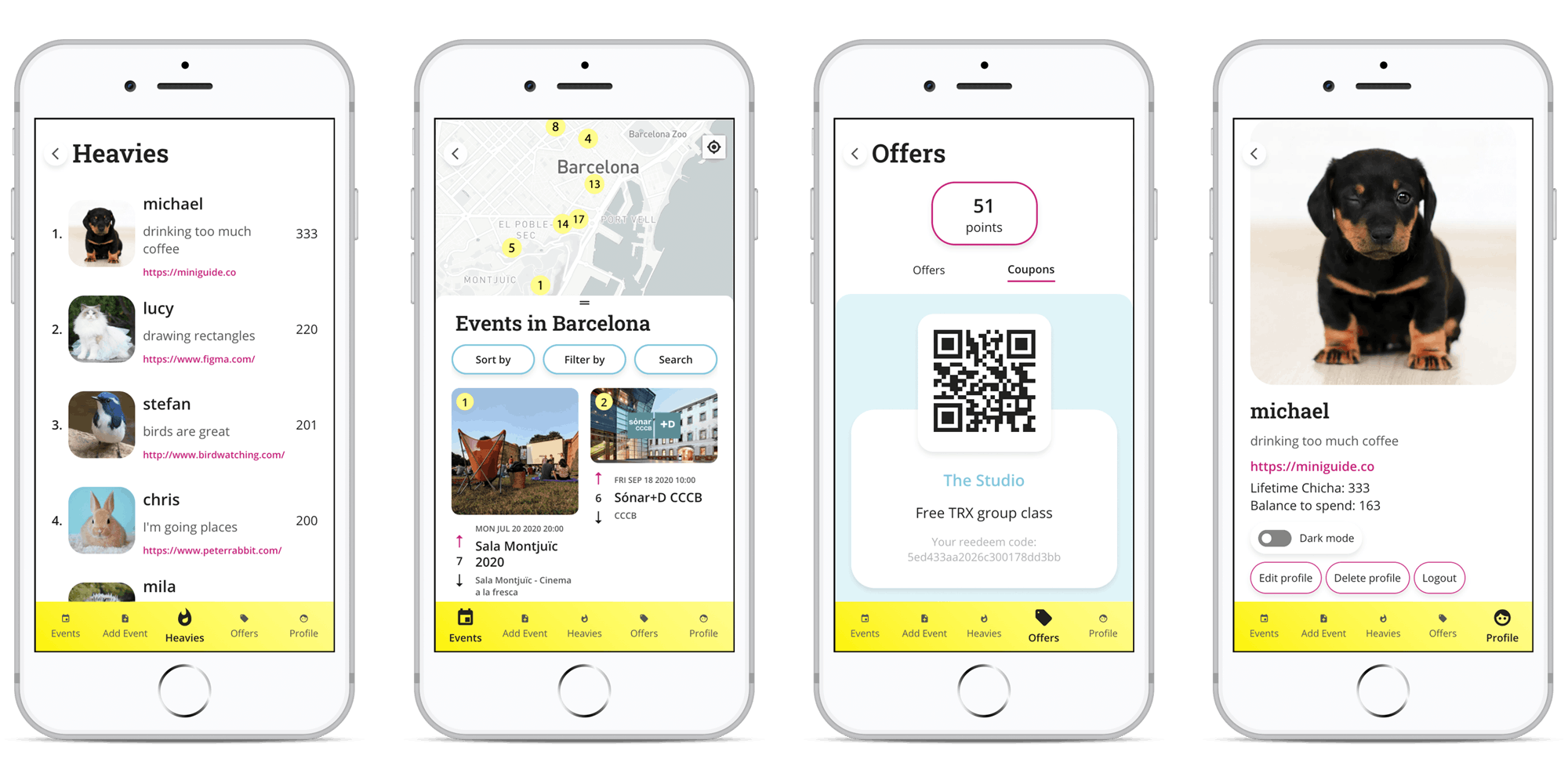
Users want a curated list of events, tastemakers want influence and local businesses want more customers. This served as the inspiration for my final project at Ironhack: Chicha, a web app built in React with a RESTful API created using a Node.js server, Express routing and MongoDB database.
I'm happy with the results, and also proud that Chicha was only the only solo project recognized by the Ironhack jury out of many talented entries. Below please find some highlights.
Links
- Chicha (optimized for dev tools iPhone 8 view)
- API
- GitHub (front end)
- GitHub (back end)
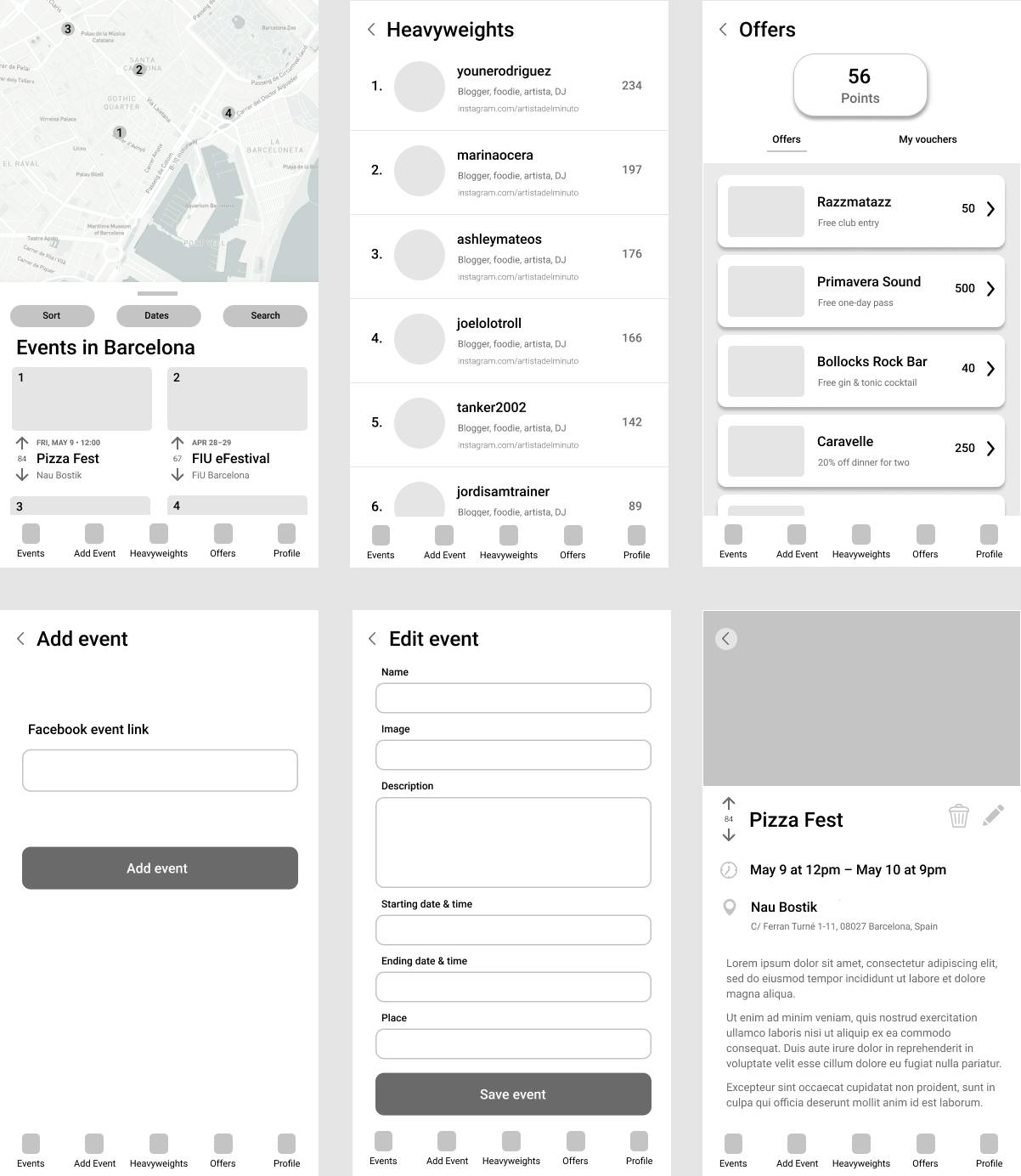
- Wireframes & colors
- Trello
- Presentation

Process
- Visualize product: describe MVP as backlog of user stories tracked in Trello plus bugs and other info.
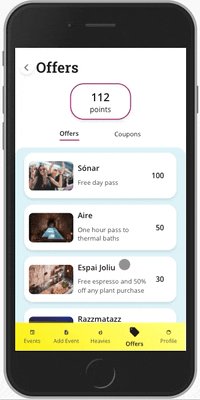
- Define data model: determine models – User, Event, Vote and Offer – as well as fields and relationships.
- Determine routes: define the back end API endpoints and front end React views (will become components).
- Create wireframes & prototypes: design wireframes and prototypes (typefaces, colors, etc.) in Figma.
- Configure database: configure MongoDB database in Atlas cloud.
- Scaffold back end: set up Node.js / Express API starter, connect DB, commit to GitHub and deploy to Heroku.
- Scaffold front end: set up React starter (Create React App) and deploy to Netlify.
- Code MVP: following product backlog, develop both front and back end in parallel.
- Apply styles: after MVP functionality is working, write CSS.
- Code additional features: the backlog only grows with time!
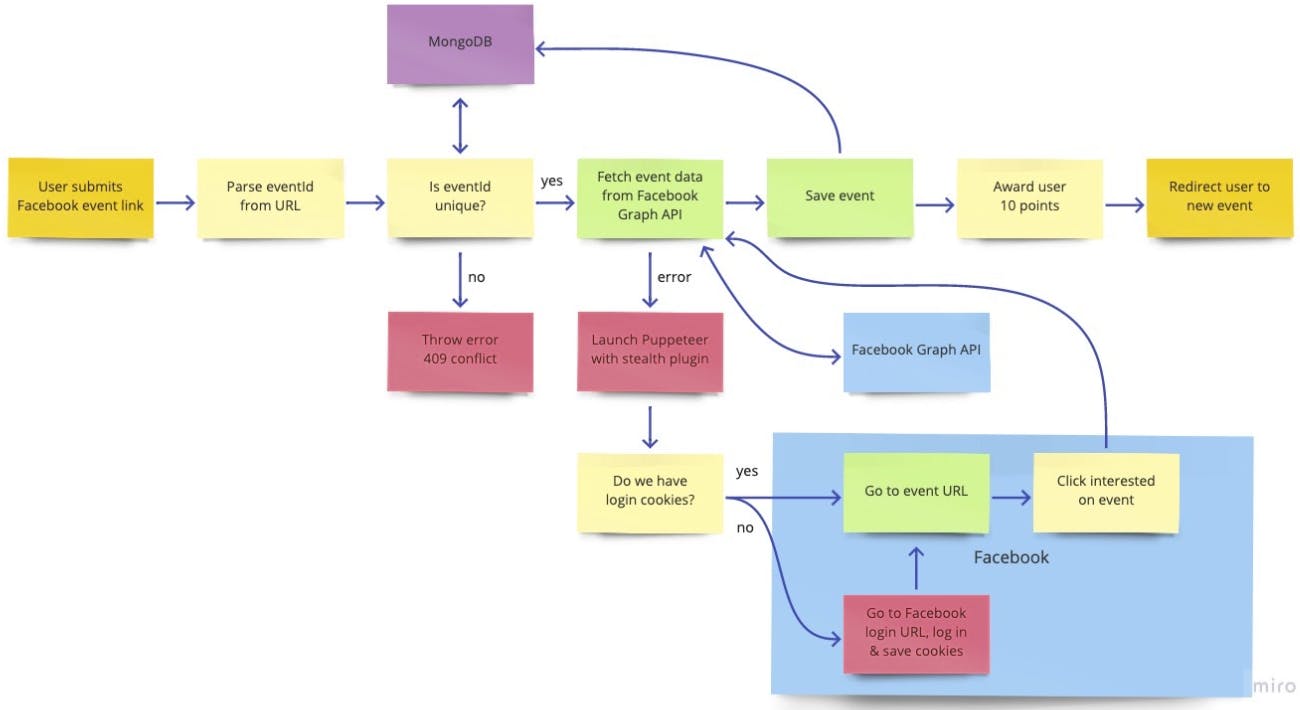
Getting data from Facebook
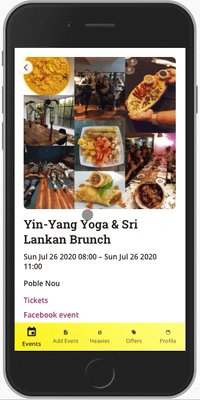
Users add events to Chicha by pasting a Facebook event URL. Following the Cambridge Analytica scandal in 2018, Facebook cut off access to user event data through its Graph API. But you can still access your own event data!
So to work around the restriction, when a user submits an event, the server launches a Puppeteer headless browser instance, logs in to Facebook with my personal user, clicks "interested" on the event and finally the server is able to request the event data from Graph API.

In order to defeat Facebook bot detection, I used the Stealth Plugin for Puppeteer Extra. I also connected using a VPN from the same geographic location where the server (Heroku) is based when running localhost.
The nice thing about this functionality is the user can simply copy a Facebook URL to add an event, no form-filling is necessary. The user can later update the event and modify the details if they so desire.

Here is some of the code on the server that handles the launch of Puppeteer and Facebook login / navigation:
Dark mode
Dark mode is trendy, and for good reason. When you're lying in bed scrolling through your phone, that app better have dark mode!

Dragger
For the events page with the map and listings , I built a drag-to-resize drawer myself instead of importing a package.

Here's the code for the component, which picks up the user's touch when it's near the handle and resizes the drawer until the user lifts their finger: